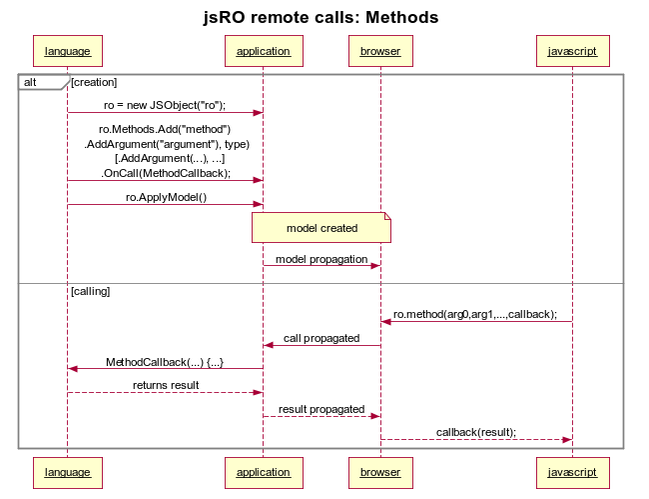
The remote jsRO methods allow you to make the application's own actions available to be invoked from Javascript.
When the invokation of a method arrives to the application from the browser, two events are fired: the first is OnMethodExecuted, at the level of the JSObject object, which receives all the methods calls from the browser; the second is OnCall, and it happens at the level of the remote method.
If the invoked method is a function (if it returns a value), the value will be returned and propagated to the browser, where it will be handled asynchronously by a callback defined as the last argument in the call to the method.

The following examples show how to add a method to an object and how it can be called from Javascript. In this case, we create a method called multiply, which will receive two integer type arguments as parameters and will return the result of the product between them. This result will be shown in the callback to the method call.
Method definition in Delphi:
// Creates the remote object FRo := TJSObject.Create('ro'); // Adds the method FRo.Methods.Add('multiply') // Returns a IJSMethod .AddArgument('a', JSDT_FLOAT) // First value to multiply .AddArgument('b', JSDT_FLOAT) // Second value to multiply .OnCall(TJSCallback.Create( // Adds the callback procedure(const Parent: IJSObject; const Method: IJSMethod) var a, b: int; begin a := Method.Arguments['a'].AsFloat; b := Method.Arguments['b'].AsFloat; Method.ReturnValue.AsFloat := a * b; end)) .ReturnValue.DataType := JSDT_FLOAT; // Sets the return type FRo.ApplyModel; |
Method definition in .Net:
// Creates the remote object ro = new JSObject("ro"); // Adds the method ro.Methods.Add("multiply") // Returns a JSMethod .AddArgument("a", IJSDataType.JSDT_FLOAT) // First number to multiply .AddArgument("b", IJSDataType.JSDT_FLOAT) // Second number to multiply .OnCall(new JSCallback( // Adds the callback delegate(IJSObject parent, IJSMethod Method) { float a, b; a = Method.Arguments["a"].AsFloat; b = Method.Arguments["b"].AsFloat;
Method.ReturnValue.AsFloat = a * b; })).ReturnValue.DataType = IJSDataType.JSDT_FLOAT; ro.ApplyModel(); |
Method definition in C#:
// Creates the remote object ro = new JSObject("ro"); // Adds the method ro.Methods.Add("multiply") // Returns a JSMethod .AddArgument("a", IJSDataType.JSDT_FLOAT) // 1st number to multiply .AddArgument("b", IJSDataType.JSDT_FLOAT) // 2nd number to multiply .OnCall(new JSCallback( // Adds the callback delegate(IJSObject parent, IJSMethod Method) { float a, b; a = Method.Arguments["a"].AsFloat; b = Method.Arguments["b"].AsFloat; Method.ReturnValue.AsFloat = a * b; })) .ReturnValue.DataType = IJSDataType.JSDT_FLOAT; ro.ApplyModel(); |
Invoke the method in order to run it from Javascript. Use a callback in case the result needs to be retrieved (like in this case):
ro.multiply(3, 4, function (result) { alert("Result is " + result); }); |
Read more: