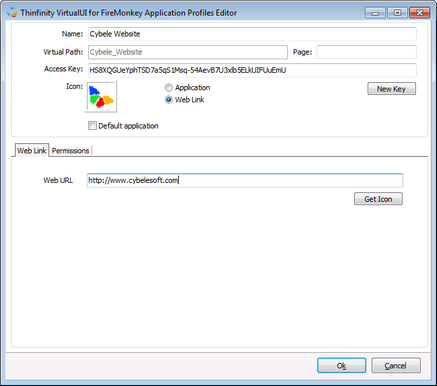
When you edit or add a Web Link profile you will be presented with this screen below.
The radio button 'Web Link' must be checked.

These are the profile properties you can edit:
Name |
Use this field to change the application name. |
Virtual Path |
The Virtual Path will create a unique URL address for this connection. The complete path will consist of: http(s)://ThinfinityVirtualUIforFiremonkeyDomain:port/VirtualPath/. The users can then create a web shortcut to this connection in particular and bypass the Thinfinity® VirtualUI™ for FireMonkey® web interface. |
Page |
Write a page name to be shown in the url instead of the default (index.html) |
Access Key |
This Access Key identify the application within Thinfinity® VirtualUI™ for FireMonkey® Server. It is used when you want to debug your application, for example. |
New Key |
This button will change the Access Key and disable access through the current key. A new access key will be provided. |
Icon |
Click on the Icon gray box to load an image to be associated with the profile. The image will be presented along with the profile name on the web interface profiles selection. |
Application/Web link |
Select the Application option to have a regular profile that gives access to a FireMonkey application. If you select the Web link radio button, this profile will behaves like a Web Hyperlink. |
Default Application |
Make this the default application. Users will connect to the default appliccation when accessing with / instead of index.html |
The properties located inside the tabs will be described throughout the next subtopics.