We need to create a default HTML page. This page will have two parts:
| ▪ | An embedded terminal emulation. |
| ▪ | The container where HostSurfer will output HTML. |
This page will also include a reference to the z/Scope Anywhere Terminal API Javascript library (terminal.api.min.js) and the Javascript code needed to create a HostSurfer object instance.
The following JSFiddle example allows you test the example code:
In the page body there are three div sections:
| ▪ | The first one contains an <iframe> where the terminal-based demo application will run. |
| ▪ | The second contains a title and a button to clear the "log" content. |
| ▪ | The last div section is display log, where events of interest will be sequentially written. To be able to log HostSurfer events we must subscribe to HostSurfer events. |
The <script> section performs the following tasks:
- Defines a function to write messages into the 'log' section:
function log(msg) {
var logPane = document.getElementById('logger');
logPane.innerHTML += msg;
logPane.scrollTop = logPane.scrollHeight;
}
- Creates a HostSurfer instance:
var hs = new zScope.HostSurfer();
- Registers event handlers to write messages to the 'log' section.
hs.on('ready', function() { log('Ready!<br/>'); });
hs.on('pageLocked',function() { log('Page locked.<br/>'); });
hs.on('pageUnlocked',function() { log('Page unlocked.<br/>'); });
hs.on('ruleSelected', function(value) {
if (value) { log('Rule selected: ' + value.id + '<br/>'); }
else { log('No matching rule<br/>'); }
});
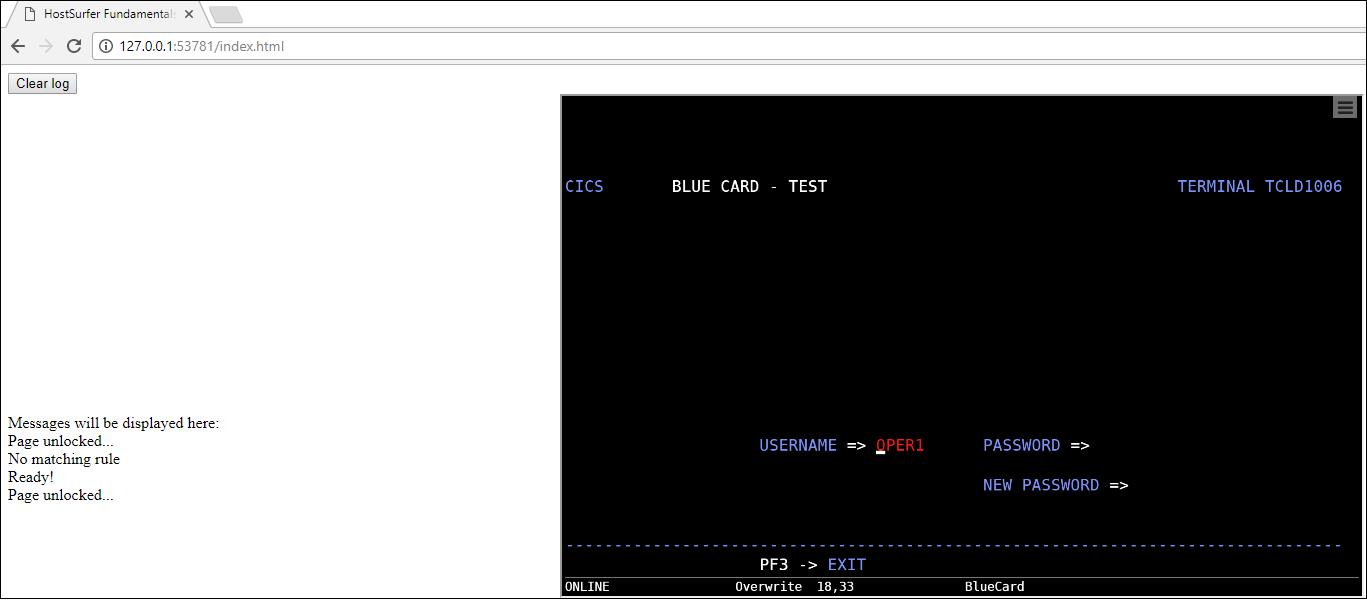
The following image depicts how our index.html page is displayed in the web browser:

Please note that, even if the HostSurfer instance has been created and is firing events (that we can trace by means of our simple logging mechanism), no screen rules have been defined yet and therefore, HostSurfer is not 'recognizing' screens yet.