Much more than Terminal Emulation
z/Scope Anywhere takes full advantage of latest web technologies to bring you not only the best Web Terminal Emulator available today, but also, through HostSurfer, a radically new approach that will change your terminal emulation experience forever.
How HostSurfer works
From the conceptual approach, HostSurfer transforms the Telnet stream into a data set, retaining field contents and attributes. Based on these fields and on a high-level Javascript API, it allows you define screen identification rules. So, for each identification rule, you can define new associated rules to combine and transform existing fields, define views, trigger automated actions and declare navigation rules to create powerful and sophisticated web front-ends, including the ability to collect and compound data from other sources and applications with the HostSurfer data set contents.
Modern Web UX with the technology of your choice
Today web is not just HTML5. Javascript technology has matured enough and nowadays Javascript frameworks (such as Angular, React, Vue.js and a growing list of excellent Javascript frameworks) allow an increasingly powerful data integration. HostSurfer allows you to take advantage of any of these technologies according to your own needs and preferences to transform and integrate on the web your terminal-based applications with no more restrictions other than your imagination.
Surf the Host Application
The "PF" keys are the most usual way to navigate through terminal-based application screens, but this mechanism is far from suitable to navigate the application in the web. HostSurfer Navigators allows you to define high-level chained shortcuts to go from one screen to another, avoiding redundant in-between screens.
HostSurfer Functional Structure
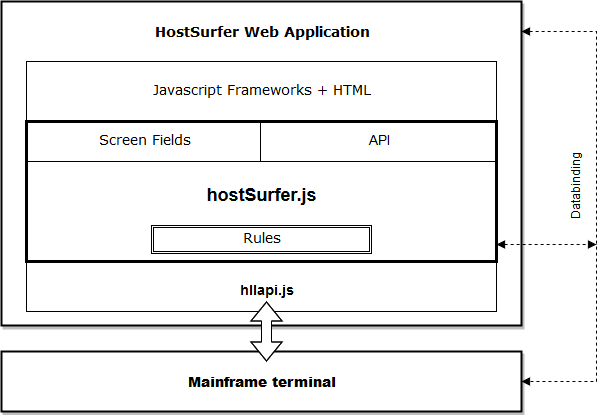
The HostSurfer structure is a layered arrangement of functionally distinctive components, as depicted in the following diagram.

Both the source and target of data are ultimately the terminal-based application screen, at the basis of the diagram. hllapi.js is the Javascript library HostSurfer relies on, to retrieve host screen information and to send single keystrokes or entire strings to the underlying terminal-based application.
At a higher abstraction level, HostSurfer keeps a collection of rules and screen fields, which are introduced in the next paragraphs and constitute the web application structure that determines the navigation flow and data access features, as well as end-to-end data synchronization (data binding).
At the upper level, the integration of HostSurfer, in stand-alone way or in conjunction with any Javascript-based web application framework, is combined with static HTML pages to accomplish the user front-end.
| • | Fields |
At the core of HostSurfer is the concept of DataSet. The DataSet is a collection of fields that are retrieved from screens of the underlying terminal-based application.
Fields are associated to each screen instance and can be accessed by name, read from and written to (in case of entry fields). One of the key features of HostSurfer is the implementation of bi-directional data binding between fields in the host screen, their in-memory representation and the web front-end.
There are two kind of fields:
| 1. | Fields automatically created by HostSurfer by scanning the host screen. These fields are named as 'RrnCcn', where 'rn' and 'cn' are the row and column coordinates of the field within the screen. For example, R20C55 is a dynamically created field located at row 20 and column 55 of the host screen. |
| 2. | User-defined fields, declared within a rule (see HostSurfer Rules for further details). The developer must specify their name, location, length and, if required, a getter function. |
Both kinds of fields are accessible in Javascript code, by their name, as properties of the HostSurfer instance data property.
| • | Rules |
Another key concept of the HostSurfer architecture is the so called rule. Making use of rules, the web application can declare and tie together in a single Javascript object, an individual host screen (identifying it by a matching condition), a collection of fields that the screen exposes, the web render that provides the user interface and the actions to be called from the web page. Each defined action is both a navigation target (at the web page level) as well as a screen input (at the rule definition level).
Each rule is a Javascript object, declared in code, that must be registered with the HostSurfer instance by means of the register method.
By combining statically declared rules with latest Javascript technologies/frameworks like MVW, MVVM, MVC, HostSurfer offers the foundation to design and develop conceptually solid, scalable and maintainable web applications.
| • | Applications |
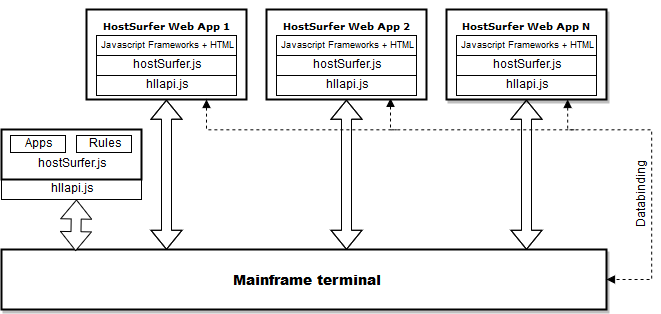
The preceding diagram shows the basic scenario, where a single web application interacts with the terminal-based application running at the host. However, each host screen may have one or more web applications associated, and each one may be auto-started or initiated by the user. The available applications are shown under the ![]() icon, in the upper right corner of the emulator frame. None, one or more than one applications can be run at the same time (assuming they were designed to work collaboratively over the same screen data). Applications are declared as Javascript objects, with similar structure as rules, except the apply property encloses an inner array property which key is 'apps'. They must be registered with the HostSurfer instance by means of the register method.
icon, in the upper right corner of the emulator frame. None, one or more than one applications can be run at the same time (assuming they were designed to work collaboratively over the same screen data). Applications are declared as Javascript objects, with similar structure as rules, except the apply property encloses an inner array property which key is 'apps'. They must be registered with the HostSurfer instance by means of the register method.

Please refer to HostSurfer Applications for further details.
Read more: