Another key concept within the HostSurfer architecture are dynamic fields and user fields.
Whenever the underlying screen changes, HostSurfer examines the screen and retrieve all of its fields. These are the so called 'dynamic' fields that can be accessed by Javascript user code (read from and written to, in case of an entry field) and kept synchronized with the underlying host screen. Fields dynamically retrieved by HostSurfer from the underlying screen are named under the convention RrnCcn, where rn and cn are the row and column coordinates of the field within the screen. For example, R20C55 is a dynamically created field located at row 20 and column 55 of the terminal-based application screen.
The following code, added to the ruleSelected event handler, shows all dynamic fields containing data.
hs.on('ruleSelected', function (value) {
if (value) { log('Rule selected: ' + value.id + '<br/>'); }
else { log('No matching rule<br/>'); }
if (document.getElementById("showFields").checked) {
for (field in hs.data) {
if (hs.data[field] != "") {
log(field + ": '" + hs.data[field] + "'");
}
}
}
});
Also, we introduced some changes to index.html to get more control and a better view of the log information.
Besides the dynamically created fields, user fields can be declared as a property called 'fields', composed by an array of Javascript objects that define those fields.
In our example, we will update 'bluecardLogin' screen rule, so that when a screen satisfies the rule 'match' condition, screen fields are displayed.
To begin with, we will add more information to the 'bluecardLogin' rule, declaring four fields from the second screen. To do so, the 'fields' property has been added to the 'apply' property. 'Fields' property is an array of Javascript objects, identified by a name, additional 'row', 'col' and 'len' properties that define their location within the underlying screen. There is not a mandatory one-to-one relationship between screen fields and user-defined fields, as fields can also be derived by combining and transforming screen fields. For a more detailed information on Fields, please refer to 'fields' Property.
The 'fields' property in 'bluecardLogin' rule is represented in the following code snippet:
fields: [
{ name: 'shopsUpdatedUntil', row: 18, col: 9, len: 19},
{ name: 'accountsUpdatedUntil', row: 18, col: 39, len: 22},
{ name: 'shopsLastUpdate', row: 18, col: 29, len: 8},
{ name: 'accountsLastUpdate', row: 18, col: 62, len: 8}
]
Taking into account that we are going to retrieve fields from the second screen, they correspond to the following texts:
'shopsUpdatedUntil' refers to the text 'SHOPS UPDATED UNTIL', located at row 18, column 9, has a length of 19 characters.
'accountsUpdatedUntil' refers to the text 'ACCOUNTS UPDATED UNTIL', located at row 18, column 39, has a length of 22 characters.
'shopsLastUpdate' refers to the date '01/08/16', located at row 18, column 29, has a length of 8 characters.
'accountsLastUpdate' refers to the date '02/08/16', located at row 18, column 62, has a length of 8 characters.
We intend to display these fields on our application web page, in a similar way they are shown on the underlying terminal screen.
To do so, we will modify the function assigned to the 'handler' property, so that the contents of the defined fields are concatenated and displayed on the "app" div section of the application web page.
The whole screen rule definition is:
hs.register({
id: "bluecardLogin", match: [{ text: "USERNAME", row: 19, col: 55 }],
apply: {
fields: [
{ name: 'shopsUpdatedUntil', row: 18, col: 9, len: 19},
{ name: 'accountsUpdatedUntil', row: 18, col: 39, len: 22},
{ name: 'shopsLastUpdate', row: 18, col: 29, len: 8},
{ name: 'accountsLastUpdate', row: 18, col: 62, len: 8}
],
handler: function (hs) {
var updateInfo =
'<h3>' + hs.data.shopsUpdatedUntil + ' ' +
hs.data.shopsLastUpdate + ' ' +
hs.data.accountsUpdatedUntil + ' ' +
hs.data.accountsLastUpdate + '</h3>';
log(updateInfo);
}
}
});
The new handler implementation simply gets a reference to the zScope.hostSurfer instance, concatenates the string contents and display the resulting string on the "app" div section of the web page. Please note the way field contents are accessed: they are properties enclosed within the data property of the HostSurfer instance.
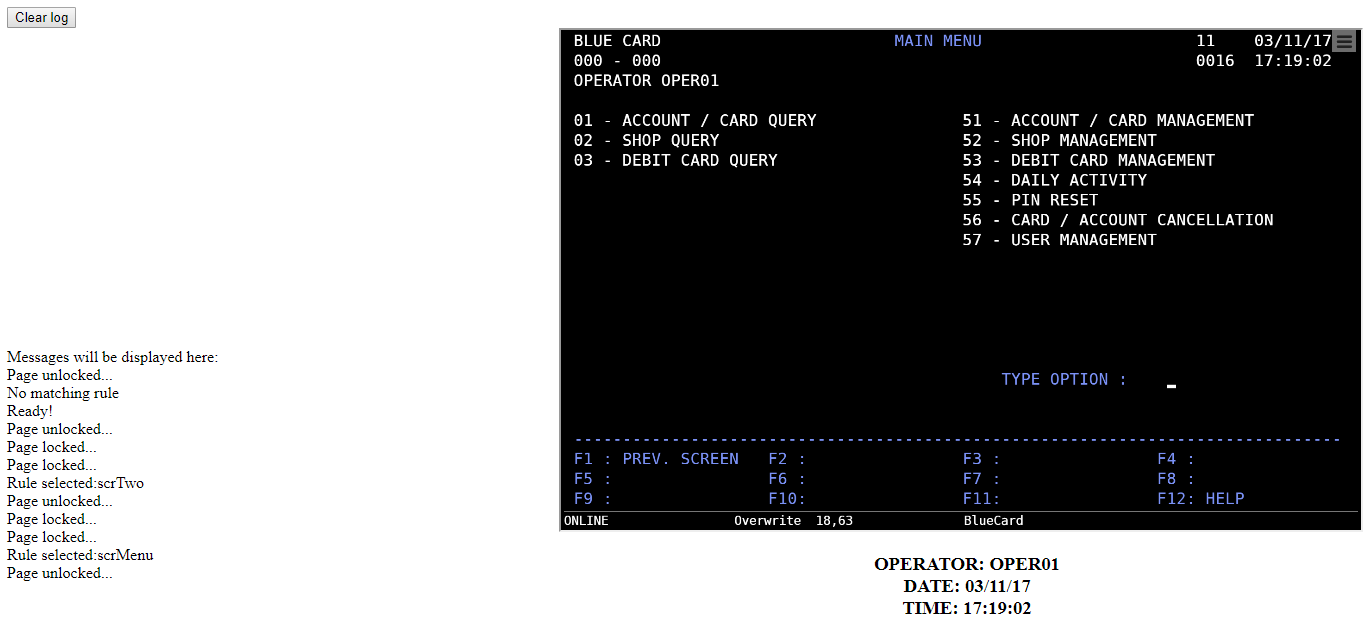
The resulting web page is depicted in the following image. At the bottom of log and after the dynamic fields, we can see the user fields enumeration:

This is the JSFiddle version for this example: