This topic is aimed at defining the cardsaccount.html page, which was set to the 'CardsAccount' rule in the previous Adding additional HostSurfer Rules topic.
Please note that this web page is not intended to expose any useful functionality or information extracted from the underlying terminal emulator screen, but just to demonstrate how HostSurfer manages page navigation.
The HTML corresponding to the new web page is shown below:
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Example Application</title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<div class="fullbox">
<div class="header">
<div class="title">{{hs.R1C26}}</div>
</div>
<div class="main">
<div class="floatbox">
<table class="verticalTable">
<tr>
<th>{{hs.R16C25}}</th>
<td>{{hs.accountNumber}}</td>
</tr>
<tr>
<th>{{hs.R17C25}}</th>
<td>{{hs.cardNumber}}</td>
</tr>
<tr>
<th>{{hs.R18C25}}</th>
<td>{{hs.cardNumber}}</td>
</tr>
<tr>
<td colspan="2" style="text-align:center"><span class="button" id="exit_btn" tabindex=0 onclick="hs.navigate('logout')">Log Out</span></td>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>
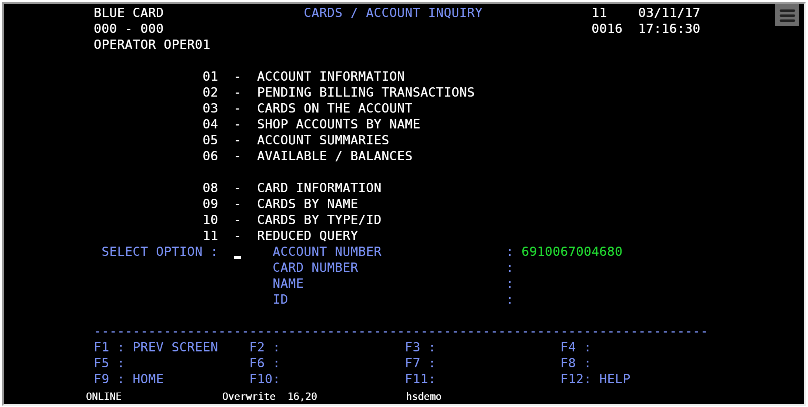
After adding it to the web application, when the 'cardsaccount' rule matches the following screen:

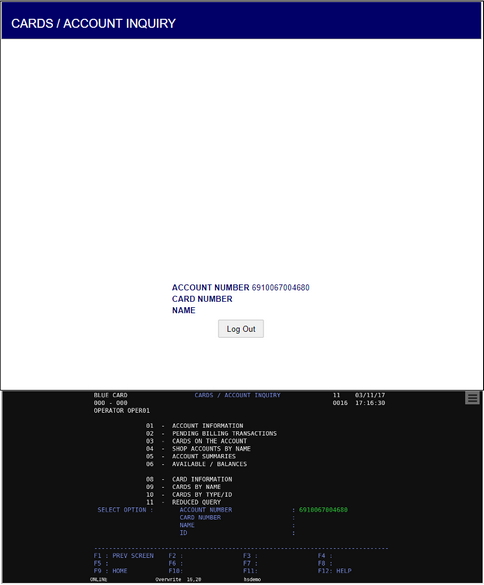
the web page 'cardsaccount.html' set in the rule will be rendered and the browser client will look as follows:

When this page is displayed in the browser, pressing the 'Log Out' button causes the 'logout' action to be called in 'chained' mode. As this action simply sends a 'PF1' keystroke to the terminal screen, it will make the terminal based application to return to the 'MAIN MENU' screen. However, as the call to the 'logout' is chained, it will be invoked again in this screen, causing the terminal application to return to the user log in screen.
Please refer to the parent topic Extending the Example Application for an overview of the application navigation flow.